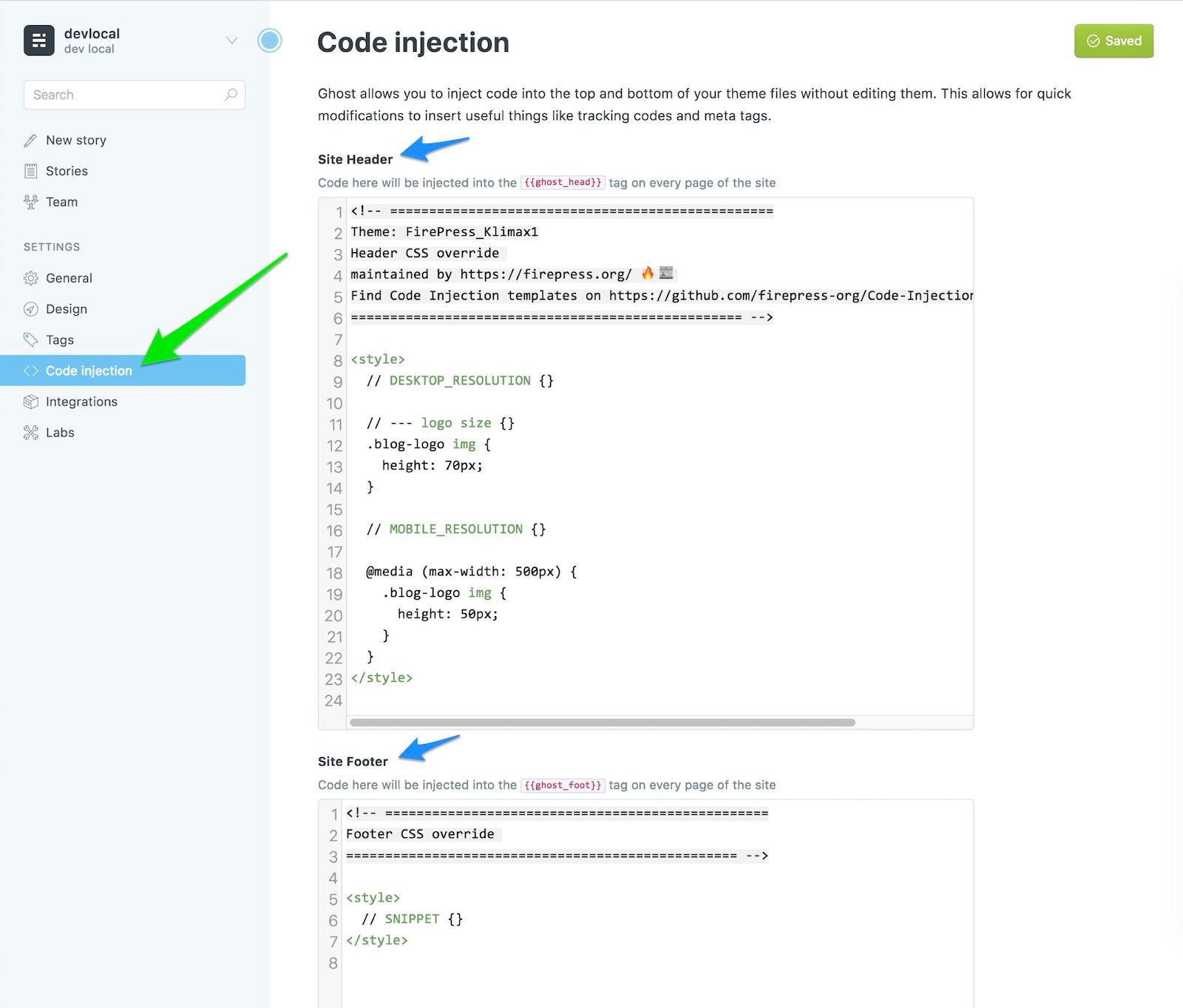
What is Code Injection in Ghost?
The Code Injection allows you inject a small snippet into your Ghost site. It can be a CSS override or a analytics tracking and or a javascript element.

Blog Header
<!-- Change text color of the page title and description.
Experiment (f5f5f5) with your own 6-digit hex color.
More details: firepress.org/... -->
<style>
.page-title,
.page-description {color:#2E2E2E!important;
}
</style>
<!-- Monitor your site with Google Analytics
Change UA-XXXXXXXX-X with your own ID
More details: firepress.org/... -->
<!-- Google Analytics -->
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXXXXX-X', 'youblogdomain.com');
ga('send', 'pageview');
</script>
<!-- Description -->
Blog Footer
<!-- Web chat by smooch.io -->
<script src="https://cdn.smooch.io/smooch.min.js"></script>
<script>
Smooch.init({ appToken: 'YOUR-TOKEN' });
</script>
<!-- Description -->
